WebsiteBuilder: How to Adjust and Edit Images
NOTE: We offer two different versions of WebsiteBuilder.
- Legacy WebsiteBuilder Editor, the original
- WebsiteBuilder Express Editor is the newest interface commonly found in the Foundation dashboard.
Follow the instructions that match your WebsiteBuilder version.
How to check if I have Legacy WebsiteBuilder Editor or Express Editor?
| Legacy WebsiteBuilder | WebsiteBuilder Express Editor |
 |
 |
How to launch WebsiteBuilder
WebsiteBuilder: Legacy Editor
WebsiteBuilder: Express Editor
How to Launch WebsiteBuilder?
- Log in to your Domains Dashboard.

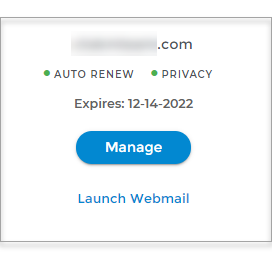
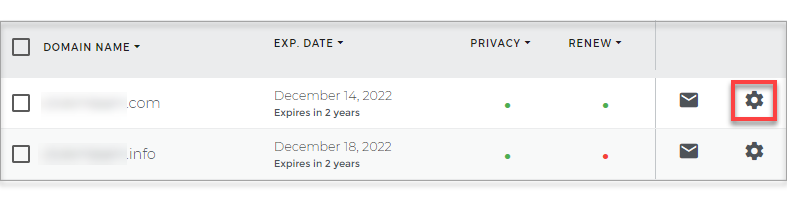
- There are two views in the Domains dashboard - the Card and List views. Click on the view icons to switch to your preferred view.

- Choose the domain where your WebsiteBuilder is situated.
In the Card view, click the domain's Manage button.

In List view, click the domain or its gear icon on the right-hand side.

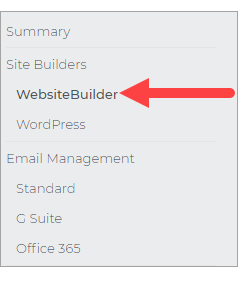
- Click on WebsiteBuilder on the left pane.

Legacy WebsiteBuilder: How to Adjust and Edit Images
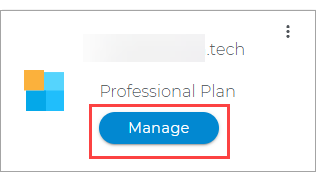
- To launch your Legacy WebsiteBuilder Editor, click Manage.

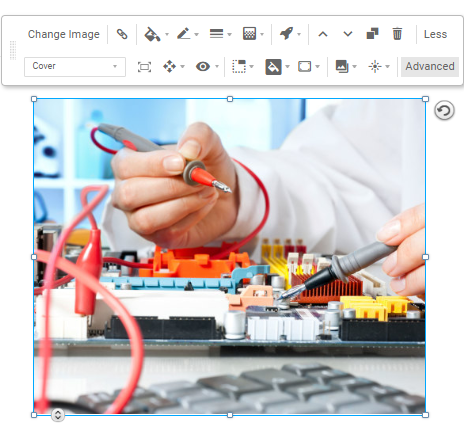
- Click on the image you want to edit.
- Select the type of changes you want to make with the image.

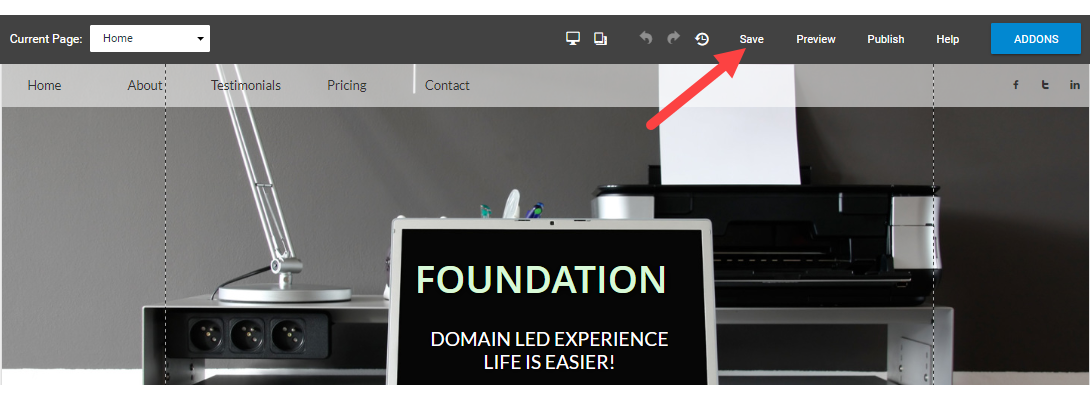
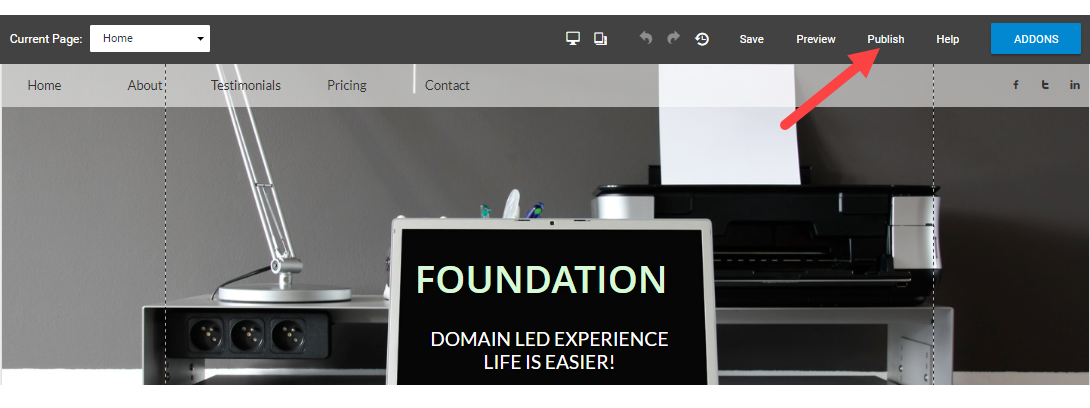
- Once done, make it a habit to Save changes. If you are ready to publish the changes, click on Publish in the upper right corner.


WebsiteBuilder Express Editor: How to Adjust and Edit Images
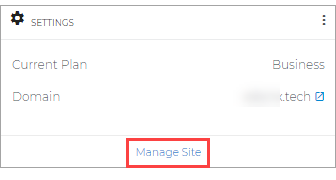
- To launch your WebsiteBuilder Editor, click ManageSite.

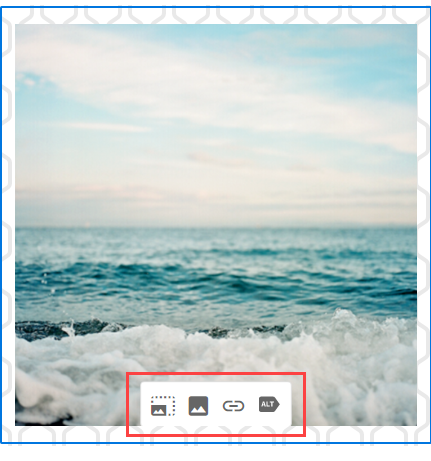
- On the WebsiteBuilder editor, hover the mouse to the image you want to adjust. Afterward, these options will show.

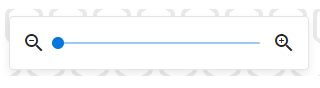
- By clicking on
 , you will get to see a slider to zoom in or out the image.
, you will get to see a slider to zoom in or out the image.

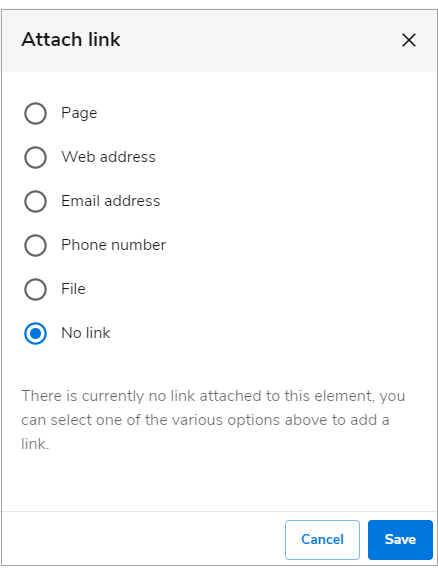
- By clicking on
 , it provides an option to link the image to a page, web address, etc. Do not forget to Save.
, it provides an option to link the image to a page, web address, etc. Do not forget to Save.

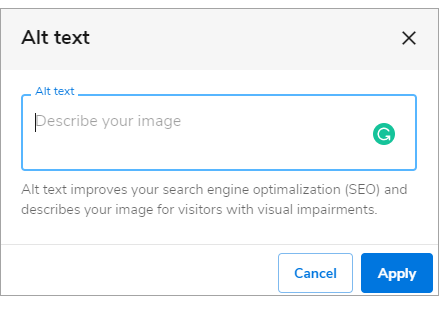
- If you click on
 , it provides an option to put Alt Text. This helps visitors with visual impairments. Make sure to hit Apply.
, it provides an option to put Alt Text. This helps visitors with visual impairments. Make sure to hit Apply.

- Once editing is done, click on Save. If you want to make all changes to be updated on your live website, click Publish. Both these options are placed on top of your editor.
Note: if you only save changes, it would not appear on the website unless you click Publish.

Related Articles:
WebsiteBuilder: How to Adjust and Edit Images - Video
WebsiteBuilder: How to Add Images
WebsiteBuilder: How to Add a Header Image